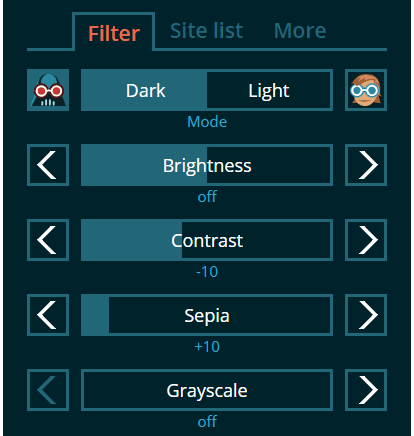
Filter






Namn och kodpunkt för ikoner från Font Awesome 4.7.0
- fa-filter




Företag

Typer

Dåligt
Förkortningar
- HEPA - high-efficiency particulate absorbing
- LPF - Lågpassfilter
Filter i Javascript
words.filter((word) => word.length > 6)
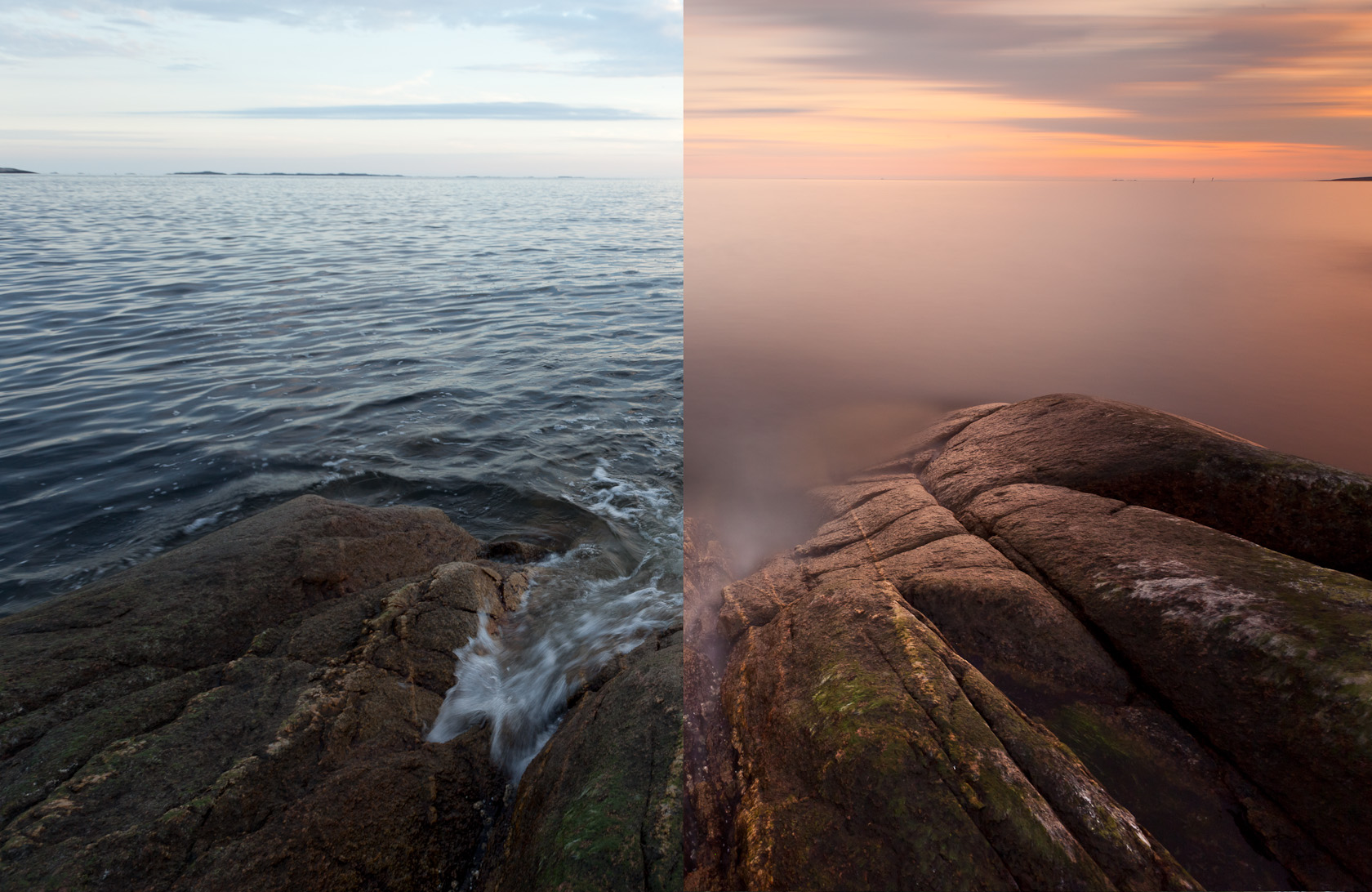
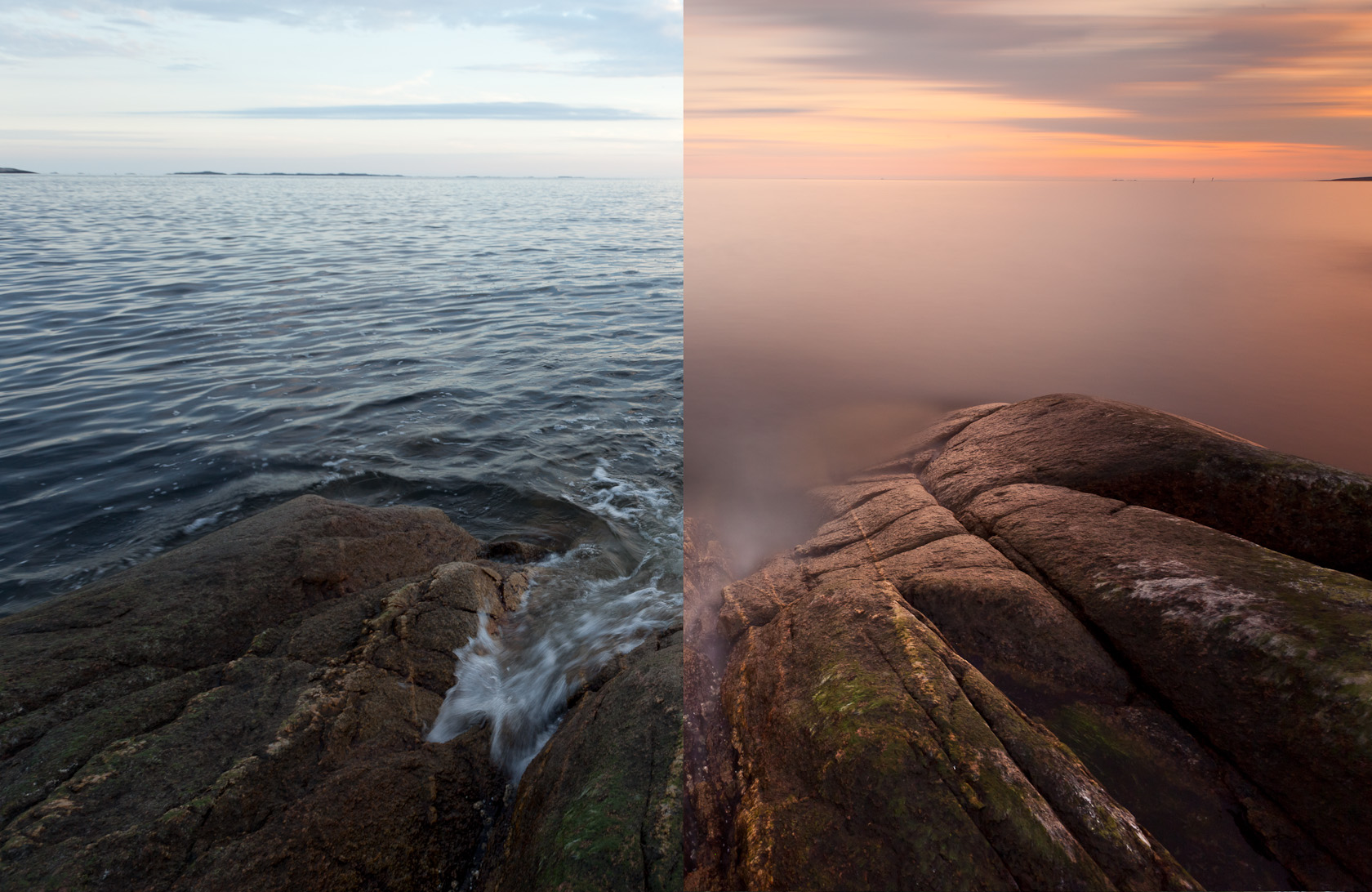
Exempel för filter i CSS
Regler för filter med CSS i alfabetisk ordning
url(resources.svg)blur(5px)brightness(0.4)contrast(200%)drop-shadow(16px 16px 20px blue)grayscale(50%)hue-rotate(90deg)invert(75%)opacity(25%)saturate(30%)sepia(60%)
<link rel="stylesheet" href="css/vendor/aden.min.css">
<figure class="aden">
<img src="img.png">
</figure>
HTML som behövs för att bädda in CSS
<link rel="stylesheet" href="https://cssgram-cssgram.netdna-ssl.com/cssgram.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/cssgram/0.1.10/cssgram.min.css">
CSS
- Aden
- Brannan
- Brooklyn
- Clarendon
- Earlybird
- Gingham
- Hudson
- Inkwell
- Kelvin
- Lark
- Lo-Fi
- Maven
- Mayfair
- Moon
- Nashville
- Perpetua
- Reyes
- Rise
- Slumber
- Stinson
- Toaster
- Valencia
- Walden
- Willow
- X-pro II
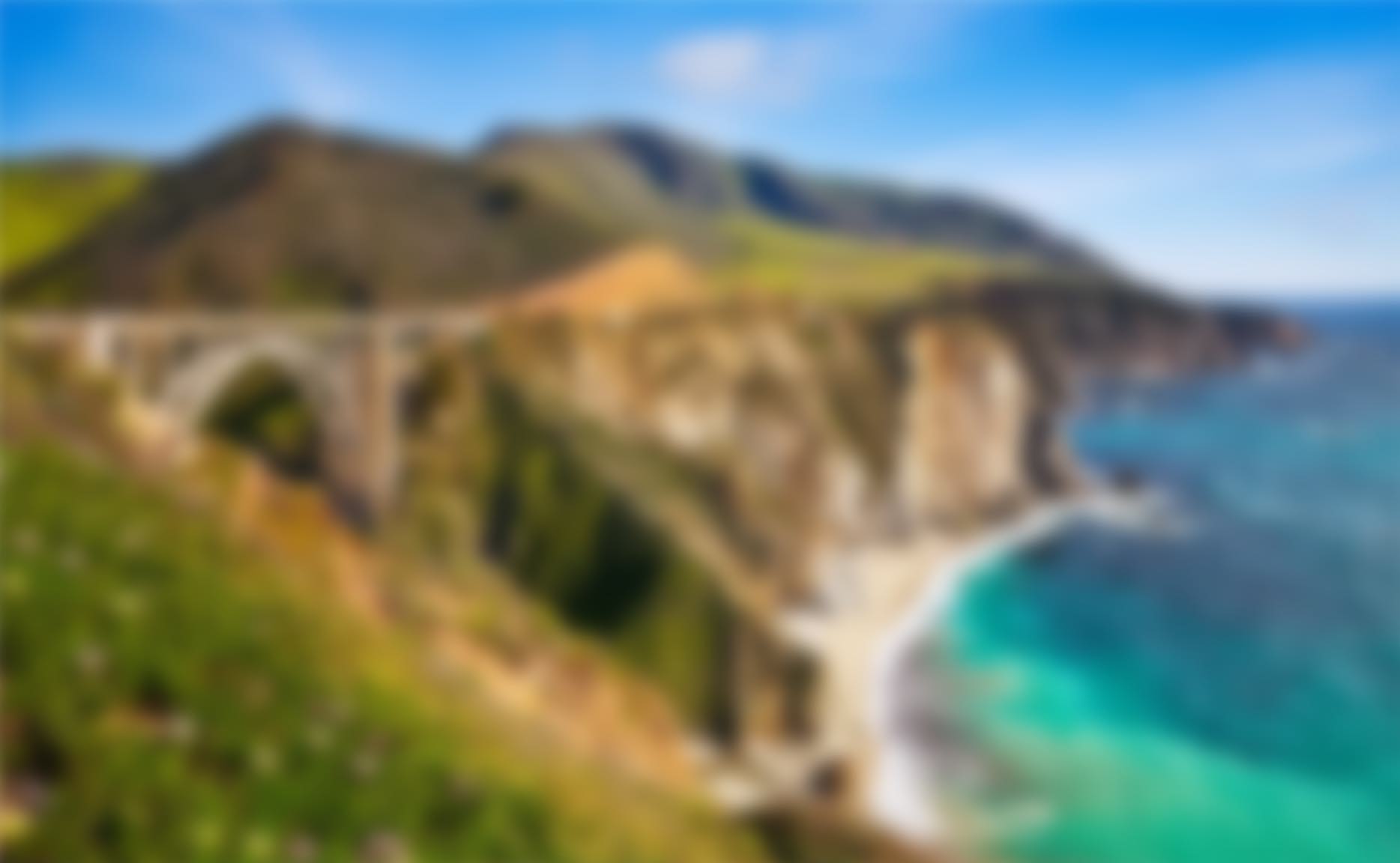
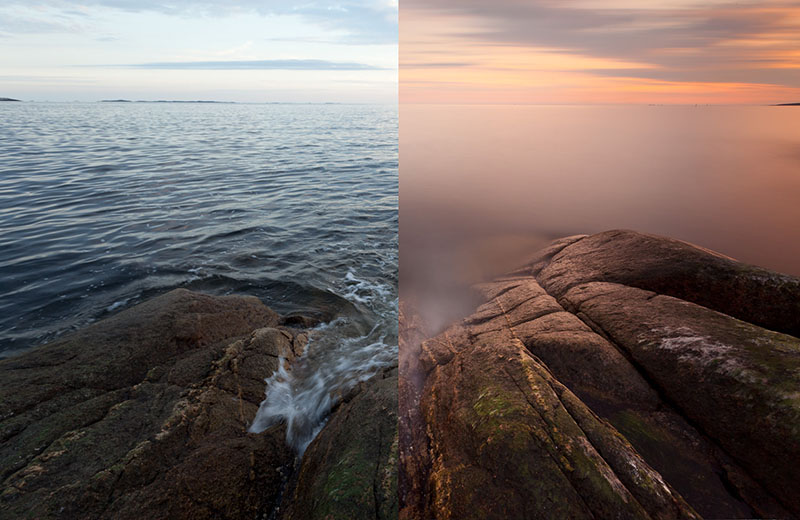
Exempel
Kan vara prestanda-krävande. Speciellt för äldre enheter

Programmeringsspråk
Filter för array i PHP
array_filter()


Externa länkar
- Una.im CSSgram
- Tutsplus.com Code Tutorials Say hello to webkit filters net
- Mozilla.org Developer Docs Web CSS filter
- http://www.inserthtml.com/2012/06/css-filters/

Kuriosa