AJAX

Förkortningar
- AJAX - Asynchronous JavaScript and XML
Lägen för readyState
UNSENTOPENEDHEADERS_RECEIVEDLOADINGDONEEvent i JavaScript
onabortonerroronloadonloadendonloadstartonprogressonreadystatechangeontimeout
Variabler i JavaScript
readyState(onreadystatechange)statusstatusTextresponseprogress(onprogress)

Fetch med JavaScript
fetch('http://example.com/movies.json')
.then(response => response.json())
.then(data => console.log(data));
fetch('https://victim.example/naive-endpoint', {
method: 'POST',
headers: [
'Content-Type', ['application/json'],
'Content-Type', ['text/plain']
],
credentials: 'include',
body: JSON.stringify(exerciseForTheReader)
});
Fetch blob för en bild med JavaScript
getImageBlob = async (url) => {
imageResponse = await fetch(url);
if (!imageResponse.ok) {
throw new Error(
`Image didn't load successfully; error code: ${
imageResponse.statusText || imageResponse.status
}`
);
}
return imageResponse.blob();
};
XMLHttpRequest med JavaScript
xhr = new XMLHttpRequest();
xhr.onloadend = function() {
alert(JSON.parse(xhr.response).query[0].title);
};
xhr.open('GET', '/folder/file.extension?query=1&q=2', true);
xhr.send();
Stöd för cookies med JavaScript
xhr.withCredentials = true;
Lägg till header för att undvika problem med CORS
xhr.setRequestHeader('Access-Control-Allow-Origin', '*');
Sätt en egen header med JavaScript
xhr.setRequestHeader('custom-header', 'value');
Visa headers som objekt i JavaScript
function smart_split(cntn, first, second) {
arr = cntn.split(first);
obj = {};
arr.forEach(function (line) {
parts = line.split(second);
header = parts.shift();
value = parts.join(second);
obj[header] = value;
});
return obj;
}
xhr = new XMLHttpRequest();
xhr.open('GET', window.location, true);
xhr.onloadend = function() {
headers = smart_split(xhr.getAllResponseHeaders().trim(), /[\r\n]+/, ': ');
type = smart_split('mime-type=' + headers['content-type'], '; ', '=');
}
xhr.send();
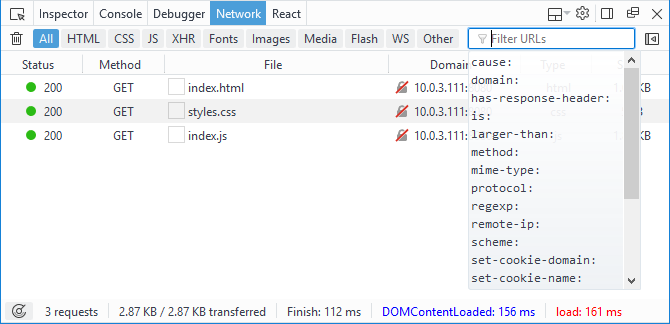
Hämta headers i JavaScript
xhr = new XMLHttpRequest();
xhr.setRequestHeader('custom-header', 'value');
xhr.open('GET', '/folder/file.extension?query=1&q=2', true);
xhr.onloadend = function() {
console.log(xhr.status);
console.log(xhr.statusText);
console.log(xhr.getAllResponseHeaders());
}
xhr.send();
Räkna ut hur många procent som är kvar med JavaScript
xhr.onprogress = function(event) {
if (event.lengthComputable) {
percentComplete = event.loaded / event.total * 100;
}
}
Bifoga data från formulär med JavaScript
formData = new FormData();
formData.append('key', value);
xhr.send(formData);
AJAX med jQuery
$.ajax({
url: "/file.php",
data: {
'q' : ''
}, success: function(msg) {
console.log('Ett bra uppstod: ' + msg);
}, error: function(msg) {
console.log('Ett fel uppstod: ' + msg);
}
});
Ta reda på om set finns internet i JavaScript
xhr = new XMLHttpRequest();
xhr.open('HEAD', window.location, true);
xhr.send();
xhr.addEventListener('readystatechange', processRequest, false);
function processRequest(e) {
if (xhr.readyState === 4) {
if (xhr.status >= 200 && xhr.status < 304) {
alert('🛜');
} else {
alert('✈️');
}
}
}
Testa här

Programmeringsspråk

Teknik
Länkar
Externa länkar
- http://www.w3schools.com/json/tryit.asp?filename=tryjson_http
- Cors.io http://HTTP_YOUR_LINK_HERE
- Cross origin.me http://example.com
- http://stackoverflow.com/questions/10093053/add-header-in-ajax-request-with-jquery
- http://www.telerik.com/blogs/using-cors-with-all-modern-browsers
