Du har sökt på: CsS
Rekommenderad länk
Rekommenderad länk
Rekommenderad länk
Rekommenderad länk
Det är en förkortning för ett företag som brukar skrivas med små bokstäver👌🏻.
Rekommenderad länk
Det är en förkortning för ett företag som brukar skrivas med små bokstäver👌🏻.
Rekommenderad länk
Rekommenderad länk
Rekommenderad länk
Det är en förkortning för ett företag som brukar skrivas med små bokstäver👌🏻.
Rekommenderad länk
Det är en förkortning för ett företag som brukar skrivas med små bokstäver👌🏻.
Rekommenderad länk
Det är en förkortning för ett företag som brukar skrivas med små bokstäver👌🏻.
Rekommenderad länk
Rekommenderad länk
Det är en förkortning för ett företag som brukar skrivas med små bokstäver👌🏻.
Rekommenderad länk
Det är en förkortning för ett företag som brukar skrivas med små bokstäver👌🏻.
Rekommenderad länk
Det är en förkortning för ett företag som brukar skrivas med små bokstäver👌🏻.
Rekommenderad länk
2 förkortningar
Implodera förkortningarCentral Security ServiceCascading StylesheetLiknande förkortningar
ExpanderaSkrev du fel?
Här kommer en liknande förkortning
15 logotyper
Expandera logotyper12 bilder
Expandera bilder1 produkt
Implodera produkter25 emojis
Tryck på en knapp om du vill se hexadecimala, decimala, oktala och binära koder.
Expandera emojisSmart lista (126 punkter)
Expanderabackgroundborderfontmarginpadding- Animation
- Transform (translate, rotate, scale)
- Transition
- Rounded corners
- Shadow
- Variables
- Mixins
- Nested rules
- Media query bubbling and nested media queries
- Operations
- Functions
- Namespaces and Accessors
- Scope
- Comments
url(resources.svg)blur(5px)brightness(0.4)contrast(200%)drop-shadow(16px 16px 20px blue)grayscale(50%)hue-rotate(90deg)invert(75%)opacity(25%)saturate(30%)sepia(60%)- Aden
- Brannan
- Brooklyn
- Clarendon
- Earlybird
- Gingham
- Hudson
- Inkwell
- Kelvin
- Lark
- Lo-Fi
- Maven
- Mayfair
- Moon
- Nashville
- Perpetua
- Reyes
- Rise
- Slumber
- Stinson
- Toaster
- Valencia
- Walden
- Willow
- X-pro II
animation-nameanimation-durationanimation-timing-functionanimation-delayanimation-iteration-countanimation-directionanimation-fill-modeanimation-play-state- Blueprint css
- Bootstrap
- Sass
- Stylus
- tailwind CSS
image-rendering: auto;image-rendering: crisp-edges;image-rendering: pixelated;- Flexbox
- Länk
- -webkit-touch-callout: none; /* prevent callout to copy image, etc when tap to hold */
- -webkit-text-size-adjust: none; /* prevent webkit from resizing text to fit */
- -webkit-tap-highlight-color: rgba(0,0,0,0); /* make transparent link selection, adjust last value opacity 0 to 1.0 */
- -webkit-user-select: none; /* prevent copy paste, to allow, change 'none' to 'text' */
linkvisitedhoveractive- Media queries
- Bootstrap
- Tema
- Typsnitt
<link rel="stylesheet" href="stylesheet.css">
<style></style>
<tagg style="">
@media (prefers-color-scheme: dark) {
window.getComputedStyle(element)
beräknadeRegler.getPropertyValue('egenskap')
header('Content-Type: text/css');
<link rel="stylesheet" href="https://cssgram-cssgram.netdna-ssl.com/cssgram.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/cssgram/0.1.10/cssgram.min.css">
flex: 1
order: 1
display: flex
justify-content: center
align-self: center
flex-direction: column;
animation: rotate 2s infinite linear;
animation-play-state: paused
animation-play-state: running
animation-delay: 18s
conic-gradient(#E53935, #9f1815)
radial-gradient(center, ellipse cover, #ffffff 0%,#f2efd9 100%);
@media (max-width: 640px) {}
@media (aspect-ratio: 1/1) {}
@media (max-width: 640px) {}
@media print {}
fill: #fff;
user-select: none;
-webkit-text-size-adjust: none | auto
//cdn.jsdelivr.net/jquery.slick/1.5.7/slick.css
//cdn.jsdelivr.net/jquery.slick/1.5.7/slick-theme.css
border-style: dotted;
border-collapse
list-style
filter: invert(1)
unicode-range
transform-style: preserve-3d;
<link rel="stylesheet" media="print" href="stylesheet.css">
header('Content-Type: text/css');
@media (-webkit-min-device-pixel-ratio: 2)
54 sidor (54 sidor utan plats)
Visar 54 sidor. Totalt antal träffar är 739, vilket motsvarar 13.69 träffar per sida.

1CSS… CSS - Cascading Stylesheet WYSIWYG - What You See Is What You Get BEM - Block Element Modifier OOCSS - Object-Oriented CSS SMACSS - Scalable and Modular Architecture for CSS Ikoner fa-css3 Filändelser .css Prefix Vendor prefi…
Läs merShorthand
backgroundborderfontmarginpadding
Nyheter i CSS 3
Less
- Variables
- Mixins
- Nested rules
- Media query bubbling and nested media queries
- Operations
- Functions
- Namespaces and Accessors
- Scope
- Comments
CSS kan användas på tre olika sätt i HTML
<link rel="stylesheet" href="stylesheet.css"><style></style><tagg style="">Exempel på hur en media query för mörkt tema kan se ut i CSS
@media (prefers-color-scheme: dark) {Hämta beräknade regler från CSS för ett element med JavaScript
window.getComputedStyle(element)Visa värde för en egenskap i CSS med JavaScript
beräknadeRegler.getPropertyValue('egenskap')Sätt header för CSS med PHP
header('Content-Type: text/css');
2Sony Ericsson… Ericsson.com Sony Ericsson.se Förkortningar SMIL - Synchronized Multimedia Integration Language WAP - Wireless Application Protocol Protokoll WAP Slogan Modeller T630 T610 T68i T39 T28 R310s Xperia Active Arc…
Läs mer
3Typsnitt… CSS Definiera ett helt eget typsnitt i CSS @font-face { font-family: myFirstFont; src: url(sansation_light.woff); } Använda ett helt eget typsnitt i CSS div { font-family: myFirstFont; } Regler i CSS font-display font-family font-feature-s…
Läs mer
4Filter… CSS blur brightness contrast grayscale hue-rotate invert saturate sepia Regler för filter med CSS i alfabetisk ordning url(resources.svg) blur(5px) brightness(0.4) contrast(200%) drop-shadow(16px 16px 20px blue) grayscale(50%) hue-rota…
Läs merRegler för
filtermed CSS i alfabetisk ordningurl(resources.svg)blur(5px)brightness(0.4)contrast(200%)drop-shadow(16px 16px 20px blue)grayscale(50%)hue-rotate(90deg)invert(75%)opacity(25%)saturate(30%)sepia(60%)
CSS
- Aden
- Brannan
- Brooklyn
- Clarendon
- Earlybird
- Gingham
- Hudson
- Inkwell
- Kelvin
- Lark
- Lo-Fi
- Maven
- Mayfair
- Moon
- Nashville
- Perpetua
- Reyes
- Rise
- Slumber
- Stinson
- Toaster
- Valencia
- Walden
- Willow
- X-pro II
HTML som behövs för att bädda in CSS
<link rel="stylesheet" href="https://cssgram-cssgram.netdna-ssl.com/cssgram.min.css"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/cssgram/0.1.10/cssgram.min.css">
5Flexbox… CSS Liknande Grid Liknande namn Checkbox Exampel på regler i CSS flex: 1 order: 1 display: flex justify-content: center align-self: center flex-direction: column; FLEXIFOIL FLEXIBARRIER Flexit FlexAccess FlexLock FLEXMASSAGE Luxaf…
Läs merExampel på regler i CSS
flex: 1order: 1display: flexjustify-content: centeralign-self: centerflex-direction: column;
6Animationer… CSS SVG Keyframes i CSS @keyframes rotate { 0% { transform: rotate(0deg); } 100% { transform: rotate(360deg); } } Regel för CSS animation: rotate 2s infinite linear; Fler regler för CSS animation-play-state: paused animation-play-state: …
Läs merInställningar för animation med hjälp av CSS
animation-nameanimation-durationanimation-timing-functionanimation-delayanimation-iteration-countanimation-directionanimation-fill-modeanimation-play-state
Regel för CSS
animation: rotate 2s infinite linear;Fler regler för CSS
animation-play-state: pausedanimation-play-state: runninganimation-delay: 18s
7Gradient… CSS conic-gradient(#E53935, #9f1815) Exempel på radial gradient med CSS radial-gradient(center, ellipse cover, #ffffff 0%,#f2efd9 100%); Polyfill för gradients CSS Visa alla Exempel på horizontal gradient med CSS /* Permalink - use to edit and sh…
Läs merExempel på conic gradient med CSS
conic-gradient(#E53935, #9f1815)Exempel på radial gradient med CSS
radial-gradient(center, ellipse cover, #ffffff 0%,#f2efd9 100%);8Webb… CSS JavaScript ECMAScript Tekniker Flash PHP Python Ruby Java SQL MySQL Regex Htaccess Stored procedure Physical web Progressive web apps WebVR WebRTC Web assembly Web components Inriktningar CMS API Sökmotorsoptimering Reklam Säkerhet…
Läs mer
9Responsive… CSS Formel target ÷ context = result Personer Ethan Marcotte Exempel på bild som använder attribut för srcset Vad innebär responsiv? Flexible grid Media queries Media queries width height device-width device-height orientation aspec…
Läs merMedia queries för upplösning i CSS
@media (max-width: 640px) {}Media queries för ratio i CSS
@media (aspect-ratio: 1/1) {}Media queries för upplösning i CSS
@media (max-width: 640px) {}Media queries för skrivare i CSS
@media print {}
10Ramverk… CSS Blueprint css Bootstrap Sass Stylus tailwind CSS JavaScript Aframe Angular Bower Electron HAMMER.JS handlebars.js jQuery Lit Modernizr node Prototype js Raphael js React three.js Zepto js Ramverk AXIOS PHP CakePHP Com…
Läs mer
11SVG… CSS fill: #fff; JavaScript parser = new DOMParser(); xmlDoc = parser.parseFromString(xhr.response, 'image/svg+xml'); console.log(xmlDoc); Program Inkscape Tjänster Potrace SVGCROP Exempel på text Hello World Exempe…
Läs mer
12Font Awesome… href="https://use.fontawesome.com/releases/v5.0.1/css/all.css"> <script defer src="https://use.fontawesome.com/releases/v5.0.1/js/all.js"></script> Attribut och värde som döljer ikoner i HTML för skärmläsare aria-hidden="true" F…
Läs mer
13Polygoner… http://shariarbd.com/2014/07/create-css3-hexagon/ http://shariarbd.com/demo/css3-hexagon-buttons/ Trixel.io https://css-tricks.com/the-shapes-of-css/ Pentagon Enhörningar GraphQL Laravel Prylar T…
Läs mer
14Pixlar… CSS image-rendering: auto; image-rendering: crisp-edges; image-rendering: pixelated; Ramverk NPM Exempel Program Paint MagicaVoxel Spel Conways Game of life Spel Flappy bird Junk Jack Minecraft Snake Nya…
Läs merRegler i CSS
image-rendering: auto;image-rendering: crisp-edges;image-rendering: pixelated;

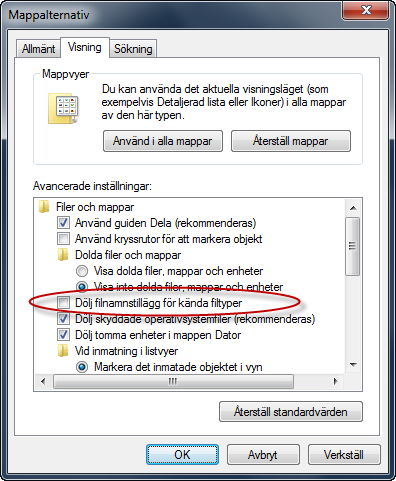
15Text… CSS text-rendering Ta bort stöd för att markera text med CSS user-select: none; Regler för CSS -webkit-text-size-adjust: none | auto Sätt text med Javascript .innerText = 'Lorem ipsum'; Stora bokstäver i Javascript .toUpperCase(); Testa här…
Läs merTa bort stöd för att markera text med CSS
user-select: none;Regler för CSS
-webkit-text-size-adjust: none | auto
16Internet explorer… CSS <!--[if IE]> <link rel="stylesheet" type="text/css" href="all-ie-only.css"> <![endif]--> Lägg till event för ett element med JavaScript element.attachEvent('onclick', handler) Undersidor about:Tabs Ramverk Silverlight …
Läs mer
17slick… CSS //cdn.jsdelivr.net/jquery.slick/1.5.7/slick.css //cdn.jsdelivr.net/jquery.slick/1.5.7/slick-theme.css URL för JavaScript //cdn.jsdelivr.net/jquery.slick/1.5.7/slick.min.js Inställningar Setting Type Default Description …
Läs merURL för CSS
//cdn.jsdelivr.net/jquery.slick/1.5.7/slick.css//cdn.jsdelivr.net/jquery.slick/1.5.7/slick-theme.css
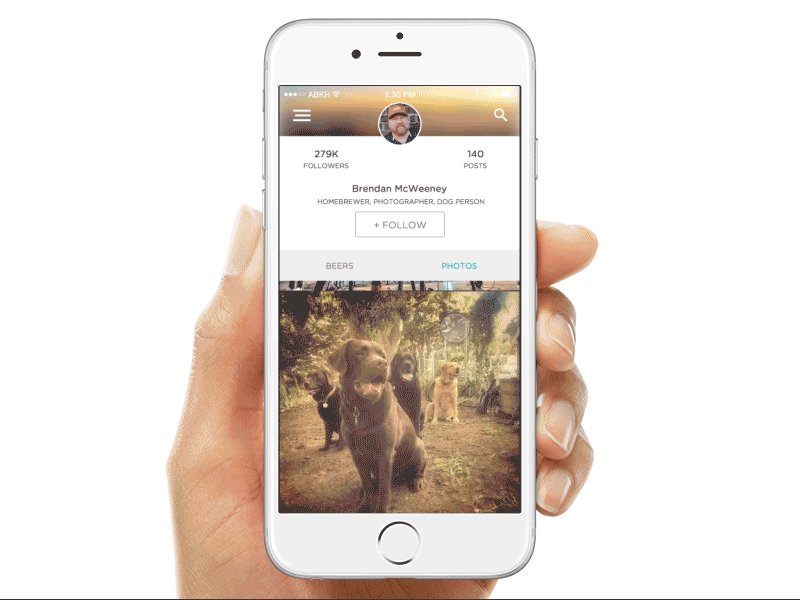
18BilderBildsök Citat En bild säger mer än tusen ord Ikoner fa-photo (alias) fa-picture-o Liknande Animationer Fotografier Grafik Ikoner Video Former Typer Gruppbild (groupie) Porträttbild…
Läs mer
19Prickar…NNECT THE DOTS Liknande Pixlar Hål "Prickar som ram med CSS border-style: dotted; Ta bort prickar i Firefox med CSS input::-moz-focus-inner { border: 0; } Länkar Fläckar Pixlar Polis Komedi Exempel på SVG
Läs mer"Prickar som ram med CSS
border-style: dotted;
20Skrolling… CSS Firefox scrollbar-width: none; Chrome ::-webkit-scrollbar-width { display: none; } Event i JavaScript window.onscroll Variabel i JavaScript document.body.scrollTop Testa här Variabel som visar hur långt man har skrollat i JavaScript window.p…
Läs mer
21X… CSS Flexbox Stjärna Pollux Kamera LUMIX Bilar XPENG LEXUS Hilux Boxster Hund Boxer Kläder Boxershorts UNDER ARMOUR Filändelser XML TXT .exe Fil Index Server Nginx Teknik DirectX Böcker Lexikon …
Läs merCSS

22HTML… CSS Javascript Meta Input Programmering Entiteter Microdata W3c.org W3c.org Html Logo W3schools.com Html Tags W3Schools.com Html 5 Tutorial Html dog.com Html 5 Demos Html5 doctor.com Blockquote q cite Apple Html 5 Mozilla Html 5 canv…
Läs mer23input… CSS input[type="search"] { -webkit-appearance: textfield; } ::-webkit-search-cancel-button { display: none; } Exempel på design för toggle Kod för HTML <input type="checkbox" selected="false" class="switch" id="autoupdate"> <…
Läs mer
24Properties… page-break-after page-break-before page-break-inside position quotes right table-layout text-align text-decoration text-indent text-transform top vertical-align visibility white-space width word-spacing z-index Programmeringsspråk CSS Filter
Läs mer
25Möss… CSS cursor Media query för möss i CSS /* mouse, touch pad */ @media (hover: hover) and (pointer: fine) { /* ... */ } Event i JavaScript onmouseover onmouseup onmousedown Länkar Djur Experiment Dator Tillbehör Laser Mattor Fobier …
Läs mer
26React… CSS const divStyle = { backgroundColor: '#000', color: '#fff' }; function HelloWorldComponent() { return <div style={divStyle}>Hello World!</div>; } Loop för lista (länk) render: function() { const elements = ['one', 'two', '…
Läs mer
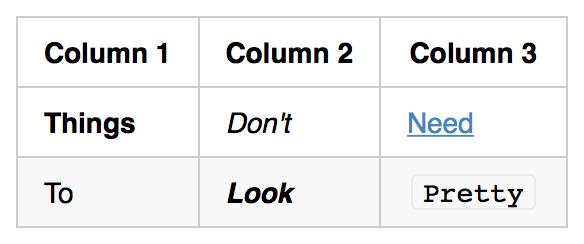
27Tabeller… CSS border-collapse Skriv ut en tabell i konsolen med JavaScript console.table([["John", "Smith"], ["Jane", "Doe"], ["Emily", "Jones"]]) ╔═════════╦═══════╗ ║ Column1 ║ MySum ║ ╠═════════╬═══════╣ ║ 1 ║ 6 ║ ║ 2 ║ 6 ║ ║ 3 …
Läs merRegler för CSS
border-collapse
28Tutorial… CSS Historia Media queries Teman Enheter Upplösning Responsive Retina Vektorer Ikoner Font awesome Animationer Typsnitt Färger Gradients Grafik Vektorer Menyer Parallax Layout Funktionalitet User experience Filter Skrivare Ramverk Bootstrap Mönster…
Läs mer29Firebug… CSS HTML DOM XHR BSD XUL about:config?filter=extensions.firebug.console.logLimit Sedan 2006 Citat Web Development Evolved Flikar Konsol HTML CSS Skript DOM Net Kakor Webbläsare Firefox Program Webbläsare Liknande Greasem…
Läs mer
30Listor… CSS list-style Programmeringsspråk HTML Markdown Sluttagg Utelämnande av tagg Ett li-element måste ha en starttagg. Ett li-elements sluttagg kan uteslutas om li elementet omedelbart följs av ett annat li element, eller om det inte finns någ…
Läs merRegler för CSS
list-style
31Compass… style.org Help compass -h Kompilera compass compile Production compass compile --output-style compressed —force compass compile -e production --force Länkar CSS Ramverk http://compass-style.org/help/tutorials/production-css/ Väderstreck
Läs mer
32Språk… CSS font-language-override Fraser Deadline Guideline Online Skyline Timeline (tidslinje) Pipeline Kick off After work Feel good Good enough Road trip Team work Showtime Sightsing Viewpoint Second hand Deadline Team work Whiplash Take away Flashb…
Läs mer
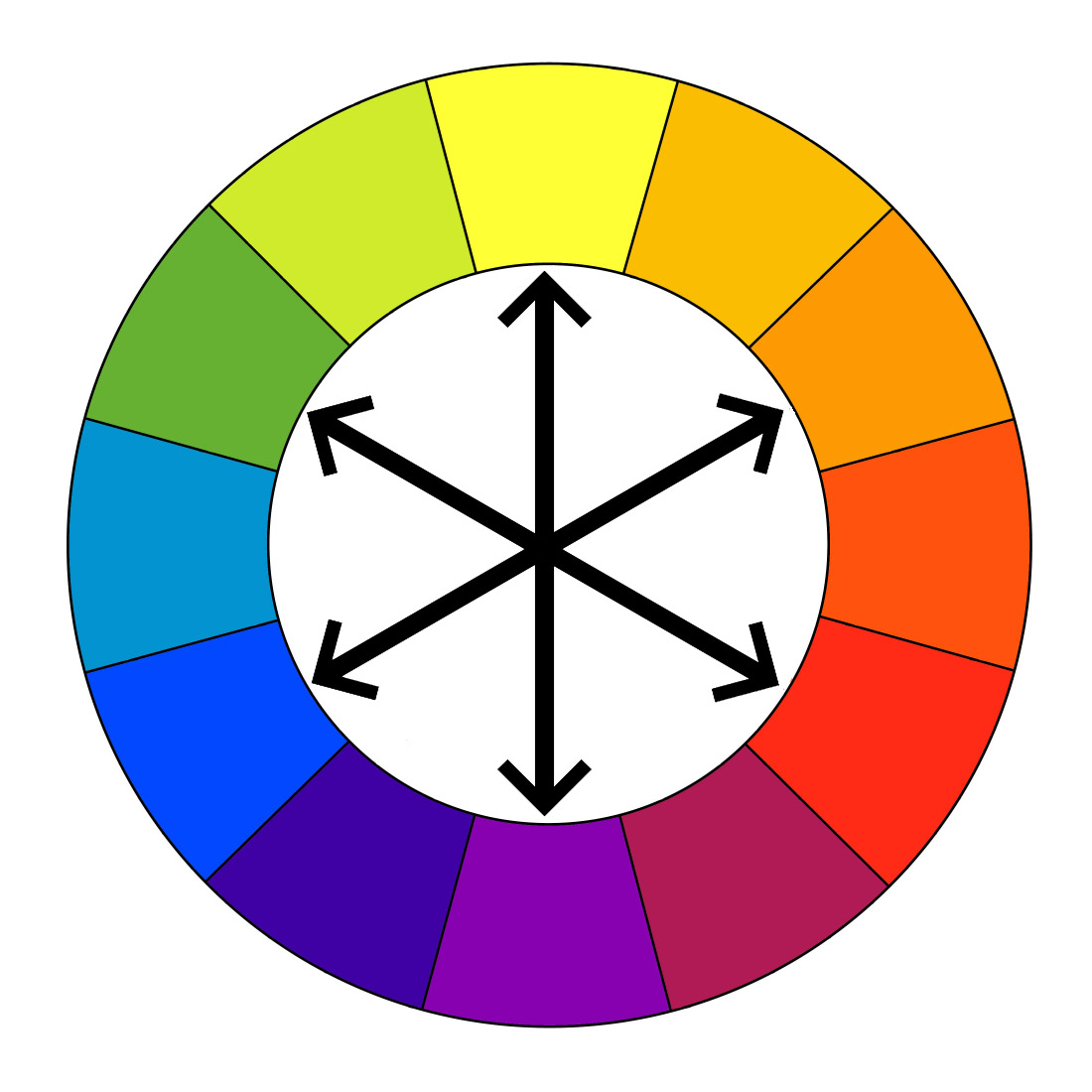
33KomplementfärgerRegel i CSS filter: invert(1) Liknande Motsatser Färger Applikation billetto Affär ONOFF Klädmärke NAPAPIJRI
Läs merRegel i CSS
filter: invert(1)
34UNICODE… CSS unicode-range Teckenuppsättning i Javascript document.characterSet htaccess AddDefaultCharset UTF-8 Flagga i regex i PHP u (PCRE_UTF8) Denna modifierare slår på fler funktioner av PCRE som är inkompatibla med Perl. Mönster- och ämnes-stränga…
Läs merCSS
unicode-range
35DimensionerTyper Astraldimensionen Spegeldimensionen Mörkerdimensionen Förkortningar 3D C4D - Cinema 4D CGI - Computer-generated imagery Ikoner fa-cube fa-cubes Mått Höjd Bredd Djup Kända personer Carl Fredr…
Läs merRegler för CSS
transform-style: preserve-3d;
36Virtual reality… CSS 3d Spel Fotografier Panorama Cardboard Aframe.io Moz VR.com Secondlife.com Oculus vr.com Apple.com developer safaridemos vr VR center Göteborg VR park Avegant.com Kjell.com Google cardboard Wikipedia.org Virtuell verklighet …
Läs mer
37STAR WARS…ROBOT Disney LUCASFILM Tjänst Disney plus Känd person George Lucas UNIX telnet towel.blinkenlights.nl Text med CSS Länk Bakgrund med canvas Länk Stjärnor Krig Robotar Science fiction Ordrar LEGO Spotify Spotify StarWars
Läs mer
38Cordova… CSS Javascript Användningsområde Funktioner Varför ska man använda Cordova? Enhetsnamn Filhantering Kamera Kompass TouchID Betalning Beacons Styling för iOS Safari -webkit-touch-callout: none; /* prevent callout to copy image, etc when tap t…
Läs merStyling för iOS Safari
- -webkit-touch-callout: none; /* prevent callout to copy image, etc when tap to hold */
- -webkit-text-size-adjust: none; /* prevent webkit from resizing text to fit */
- -webkit-tap-highlight-color: rgba(0,0,0,0); /* make transparent link selection, adjust last value opacity 0 to 1.0 */
- -webkit-user-select: none; /* prevent copy paste, to allow, change 'none' to 'text' */

39Skrivare… CSS som används vid utskrift <link rel="stylesheet" media="print" href="stylesheet.css"> Tjänst Princh Företag brother CELLINK Dymo EPSON hp KYOCERA Lexmark Papercut Toshiba Ninjaprint … Modeller … Webbshoppa…
Läs mer
40Header… CSS header('Content-Type: text/css'); Javascript header('Content-Type: application/javascript'); header('Content-Type: text/javascript'); JPEG Image header('Content-Type: image/jpeg'); JSON header('Content-Type: application/json'); header('Conten…
Läs merCSS
header('Content-Type: text/css');
41Retina… CSS @media (-webkit-min-device-pixel-ratio: 2) Visa pixeldensitet med JavaScript window.devicePixelRatio Testa här Visa om skärm har stöd för retina i Electron.js screen.getAllDisplays()[0].label Attribut för srcset i HTML srcset="image-1x.png …
Läs merMedia queriy för CSS
@media (-webkit-min-device-pixel-ratio: 2)
42Drag n drop… CSS ul { display: flex; list-style: none; margin: 0; padding: 0; } li { flex: 1; border: 1px solid #000; padding-bottom: 25%; position: relative; width: 25%; } img { border: 0; position: absolute; width: 100%; } [draggable] { cursor: gr…
Läs mer43RSS…n/rss+xml" title="RSS" href="/rss.xml"> Sätt header för RSS med PHP header('Content-Type: application/rss+xml; charset=ISO-8859-1'); Applikation feedly Kända personer Aaron Swartz Liknande XML Liknande namn CSS Webbläsare
Läs mer
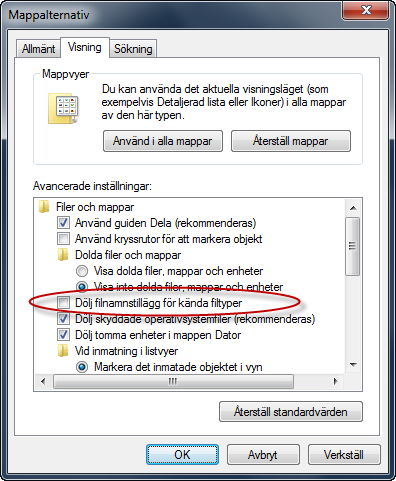
44Filändelser… CSS JS JSON XML PHP Htaccess Manifest Inställningar för molntjänster YAML Övrigt Conf Ini Data CSV TSV Google pdf asp jsp html shtml xml cfm doc xls ppt rtf wks lwp wri swf Filtyper som är blockerade i Gmail .ADE .ADP .BAT .CHM .CMD…
Läs mer
45Programmering… CSS Cobol Dart Delphi (pascal) Elixir Elm Erlang Fortran GML Haskell HTML Java JavaScript LaTeX Lisp Lolcode node Objective C Pascal Perl PHP Python Regex Ruby Rust Scala SQL Swift XHTML XML Aktivitet Rubberducking Rekommenderar P…
Läs mer
46Länkar… CSS link visited hover active Hämta parametrar för URL med JavaScript new URLSearchParams(location.search) Ta reda på vilka sidor som besökts genom att gå igenom vilken färg det är på länkar med JavaScript document.querySelectorAll('a:visited').…
Läs merPseudo-element i CSS
linkvisitedhoveractive

47Media… CSS Media queries Exempel på vad man kan få ut från audio och video med Javascript autoplay controls currentSrc currentTime duration ended loop mediaKeys muted paused playbackRate preload readyState Typer Digitala medier Sociala medier Multim…
Läs merTeknik i CSS

48HTML5W3C.org HTML5 Html 5 rocks.com Förkortningar HTML - Hypertext Markup Language Ikoner fa-html5 Varför anpassa sig till HTML5? Dags att byta HTML5 håller på att bli standard på webben. Webbläsare introducerar mer energief…
Läs mer
49slack… CSS CSV Clojure CoffeeScript Cold Fusion Crystal Cypher D Dart Diff Docker Erlang F# Fortran Gherkin Go Groovy HTML Handlebars Haskell Haxe Java JavaScript/JSON Julia Kotlin LaTeX/sTeX Lisp Lua MATLAB MUMPS Markdown (raw) OCaml Objective-C PHP Pasca…
Läs mer
50twitter… CSS Bootstrap Webbhotell Akamai Applikation Periscope Funktion Community Notes (Birdwatch) Citat 140 tecken Färg #41B7D8 768 pixlar Github Hemsidor Sociala medier API Liknande BSKY Weibo Threads Truth …
Läs mer
51SpårRing ett samtal med dolt nummer #31# Nyheter Chat control riskerar införas trots folkets nej CHAT CONTROL Skydd Incognito VPN Fenomen Integritet Företag BAHNHOF PATHFINDER TRAVELS Lagar Dataskyddsförordningen Sekr…
Läs mer
52MIME… csstext/css dcrapplication/x-director derapplication/x-x509-ca-cert dirapplication/x-director dllapplication/x-msdownload dmsapplication/octet-stream dnatext/dna docapplication/msword dotapplication/msword dviapplication/x-dvi dxrapplication/x-direc…
Läs mer
53pocket… css duck fiddle flag flat font food free generator git github icon image io ip javascript jquery js json lorem ipsum map microdata min mockup not found open source password photo php pizza plugin qr question random regexp responsive rtc screen searc…
Läs mer
54NSA… CSS - Central Security Service GCHQ - Government Communications Headquarters XKS - Xkeyscore Winterlight Patriot act Total Information Awareness Act Stellar Wind GCHQ - Government Communications Headquarters Bygger i öknen Bluffdale i Utah, uta…
Läs mer